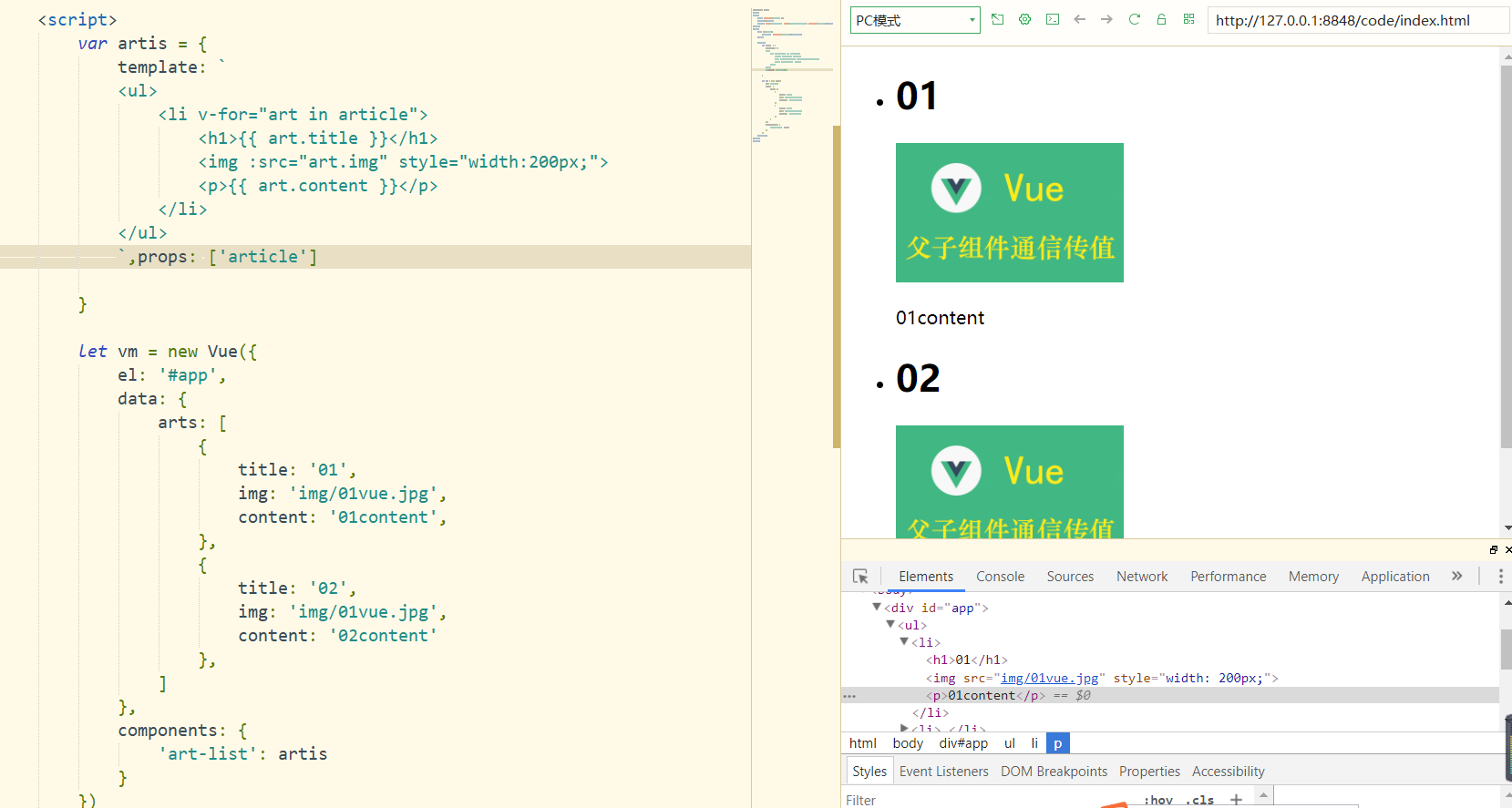
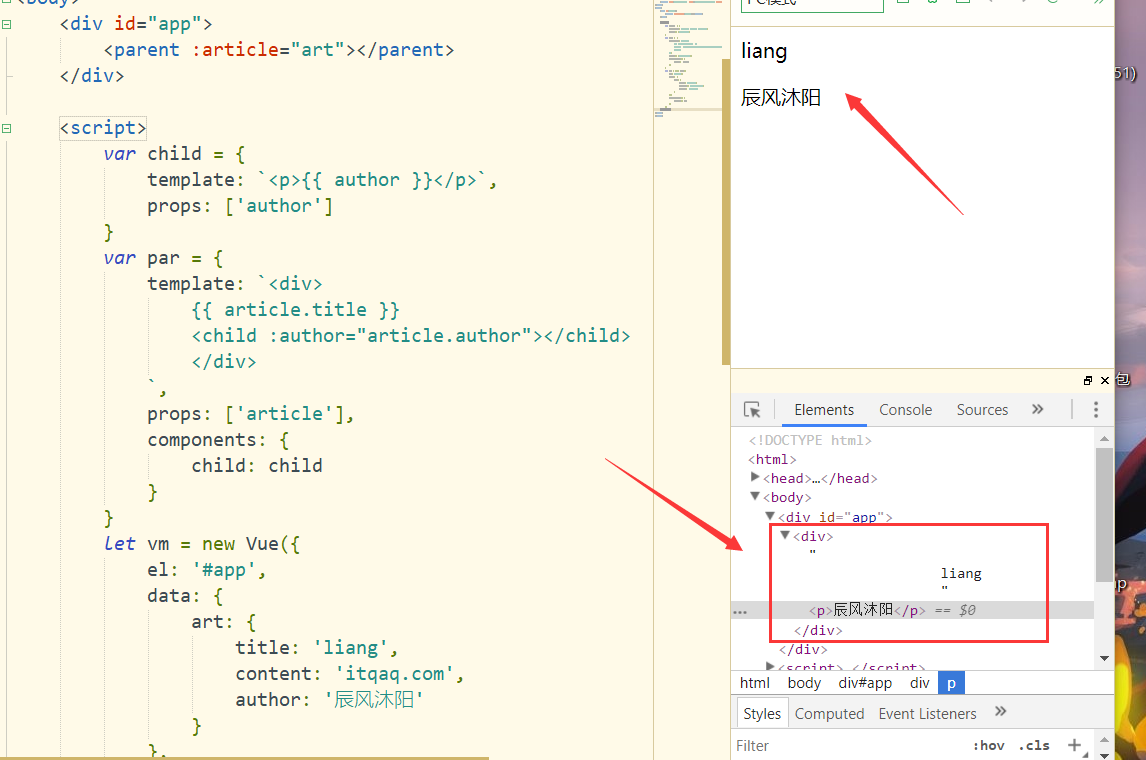
#### 1. 父?jìng)髯?props --- 父組件中的數(shù)據(jù)傳遞給子組件 [官方文檔:通過-Prop-向子組件傳遞數(shù)據(jù)](https://cn.vuejs.org/v2/guide/components.html#%E9%80%9A%E8%BF%87-Prop-%E5%90%91%E5%AD%90%E7%BB%84%E4%BB%B6%E4%BC%A0%E9%80%92%E6%95%B0%E6%8D%AE "官方文檔:通過-Prop-向子組件傳遞數(shù)據(jù)") ``` props: ['movies'], props: { movies: Array }, props: { movies: { type: Array, default: [], required: true } }, ``` props 的駝峰標(biāo)識(shí) ```html <cpn :c-info="userinfo"></cpn> props: { cInfo: { type: Object, default: { name: 'liang' } } } ``` #### 2. 使用示例 --- ```html <div id="app"> <parent :article="art"></parent> </div> <script> var child = { template: `<p>{{ author }}</p>`, props: ['author'] } var par = { template: `<div> {{ article.title }} <child :author="article.author"></child> </div> `, props: ['article'], components: { child: child } } let vm = new Vue({ el: '#app', data: { art: { title: 'liang', content: 'itqaq.com', author: '辰風(fēng)沐陽' } }, components: { parent: par } }) </script> ```  #### 3. 實(shí)戰(zhàn)文章列表 --- ```html <div id="app"> <art-list :article="arts"></art-list> </div> <script> var artis = { template: ` <ul> <li v-for="art in article"> <h1>{{ art.title }}</h1> <img :src="art.img" style="width:200px;"> <p>{{ art.content }}</p> </li> </ul> `,props: ['article'] } let vm = new Vue({ el: '#app', data: { arts: [ { title: '01', img: 'img/01vue.jpg', content: '01content', }, { title: '02', img: 'img/01vue.jpg', content: '02content' }, ] }, components: { 'art-list': artis } }) </script> ```